网站扁平化设计之趋势-手机版亚博
扁平化设计是一个许多年前就很受欢迎的概念设计,现在卷土重来。扁平化设计着重于体现简单、高效具有良好的用户界面,这种设计的出现几乎无处不在,在网站和应用程序设计上非常受欢迎,例如windows 8的版本和新的谷歌设计,包括审美比较高的和一些受欢迎的网站都在使用的这种风格。
什么是扁平化设计?
扁平化设计没有过多的装饰,它是以一个简单干净的方式传达消息和想法或促进产品;摒弃高光、阴影等能造成透视感的效果,通过抽象、简化、符号化的设计元素来表现;界面上极简抽象、矩形色块、大字体、光滑、现代感十足,让你去意会这是个什么东西,其交互核心在于功能本身的使用,所以去掉了冗余的界面和交互。
不需要任何特别的效果来设计一个方案,包括任何三维属性,没有阴影,斜角、压花、渐变或其他工具,使用元素设计添加图标和ui元素没有羽毛的边缘和阴影。
突出内容主题,减弱各种渐变、阴影、高光等拟真视觉效果对用户视线的干扰,让用户更加专注于内容本身,简单易用。






技术
优秀的扁平化设计需要保证良好的架构、网格和排版布局,色彩的运用和高度一致性。
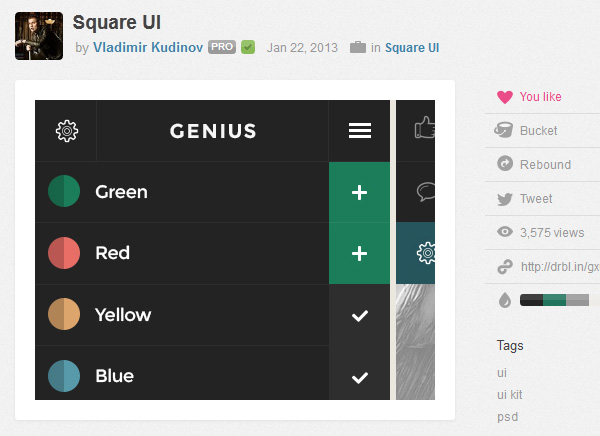
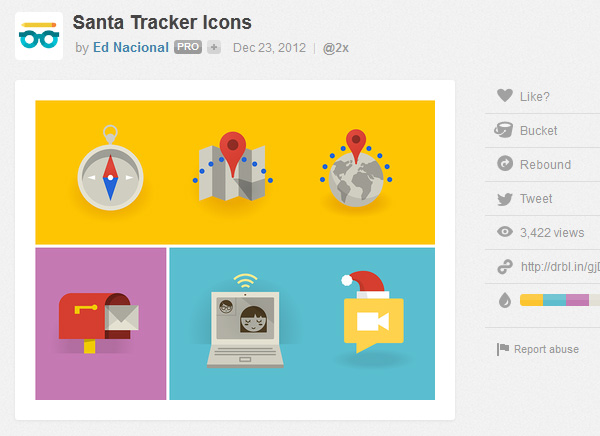
颜色:扁平化设计中,配色是最重要的一环节,此种设计通常采用比其他风格更明亮更炫丽的颜色;同时,扁平化设计中的配色还意味着更多的色调。比如,其他设计最多只包含两三种主要颜色,但是扁平化设计中会平均使用六到八种颜色。
排版:扁平化设计往往是简洁的,所以要注重排版,各种因素的不同组合,以及比例关系,都决定着整个版面的效果。其中字体就是排版中很重要的一部分,它需要和其他元素相辅相成,比如一款花体字在扁平化的界面里得有多突兀,一些扁平化网站使用无衬线字体的例子,有些字体会在特殊的情景下有意想不到的效果。
元素:简单的用户界面和用户界面元素,按钮不需要过度设计和复杂的点击。
层次结构:设计跟层次存在相互关系,在扁平化设计中,一些用户会点击显而易见的地方,我们要确保可以告诉用户如何浏览和使用网站的时候不会想太多,可以很清楚地点击链接寻找想要的东西。



扁平化设计灵感
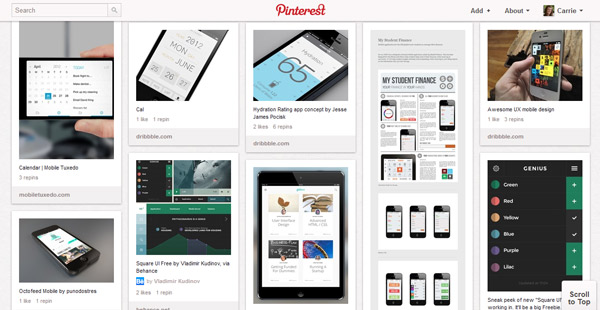
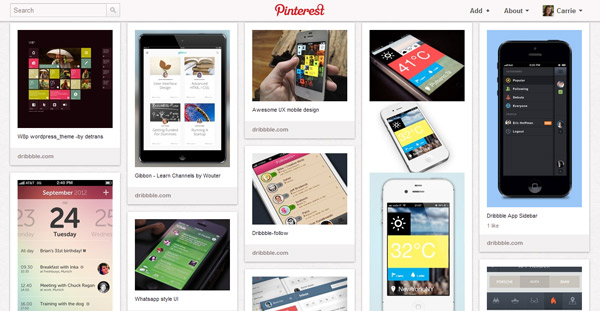
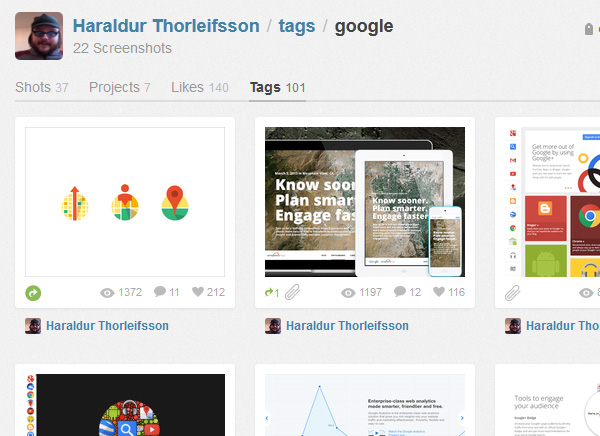
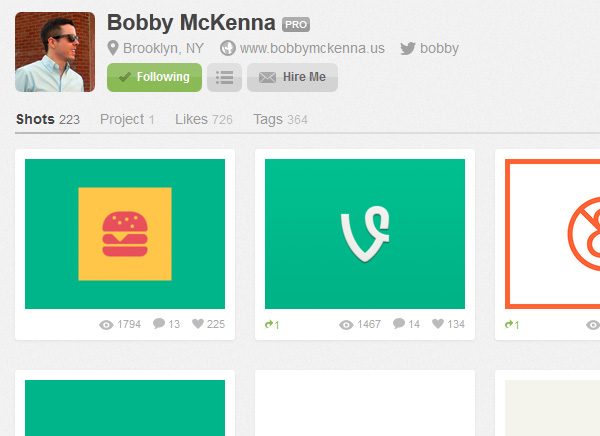
首先会去看一些理论,从理论中找一些扁平化设计的元素,然后看创意设计的书籍,看看这些资源pinterest和dribbble上扁平化设计的例子让你想想如何参考它使用在你的下一个设计。
有些扁平化设计并非完全不好,只是缺乏特别效果设计的深度和维度,很多的设计几乎都一样,整体外观包含很少的概念效果。




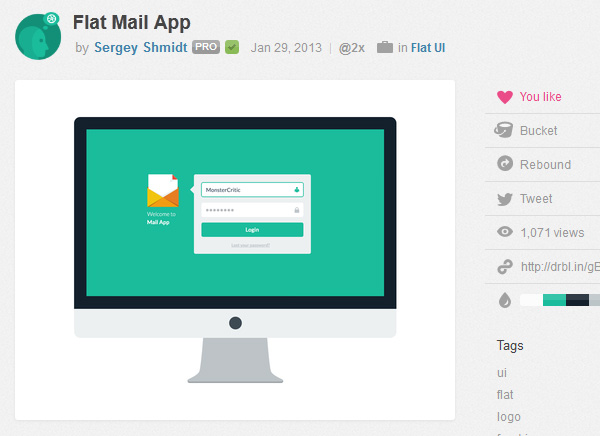
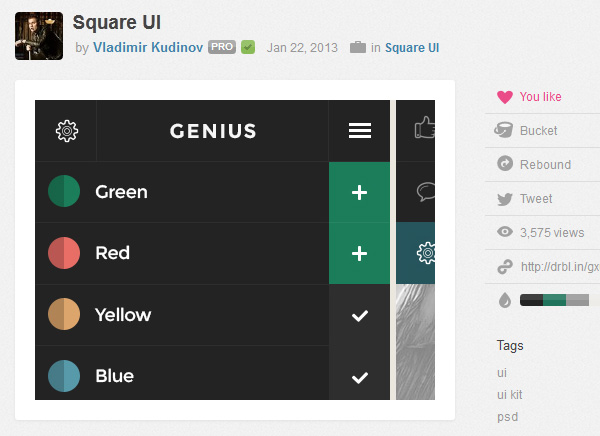
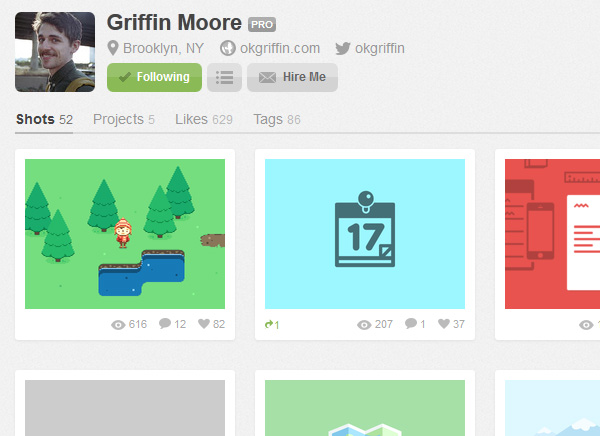
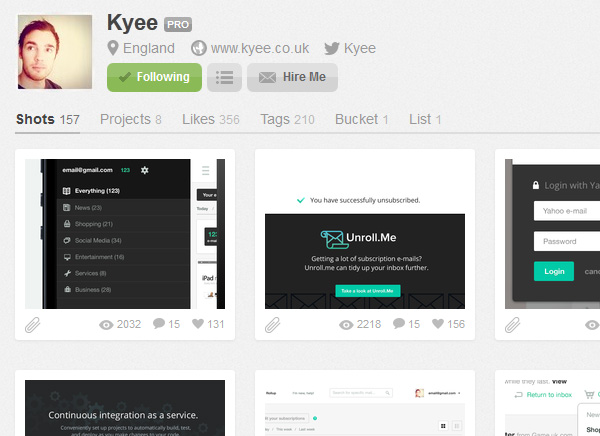
flat ui on dribbble






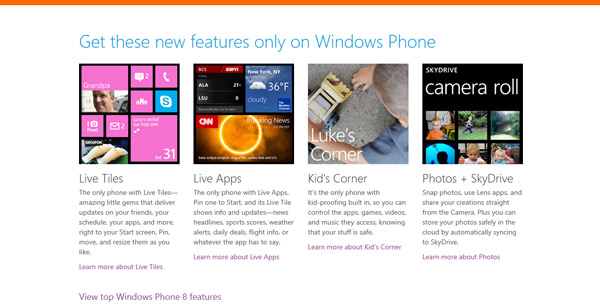
结论:由于扁平化设计简单自然,最有效的信息是强调和产品相同的思想,设计比较简单、干净、简约、精致;这种风格非常适合小屏幕,特别是应用或移动设计,就像android和windows phone平台就是使用扁平化设计风格的操作平台。扁平化设计是艰难的,因为必须关注每一个细节,没有阴影或其它隐藏缺陷的影响,要有一个很好的用户界面,还要考虑用户体验,现在越来越多的网站设计已在ui上走扁平式设计的路线,无论是一个网站还是一个应用程序,扁平化和极简的设计正在成为新的趋势。
观点:设计的关键之处在于发现,只有不断通过深入的感受和体验才能做到,尽管可能需要耗费很多时间来设计,但它给了团队和设计师更注重用户体验的机会,无论是应用程序还是网站。
上一文章:在橙黄色网站设计中寻找灵感
下一文章:让人惊叹的日本网页创意设计
- 暂无信息
 联系人:徐经理 手机:15288885626 电话:13854633237 邮件:187326707@qq.com
联系人:徐经理 手机:15288885626 电话:13854633237 邮件:187326707@qq.com 网址:手机版亚博-亚博电竞网 官方qq讨论群:187326707
地址:东营市东营区胶州路103号
手机版亚博-亚博电竞网 2020-2025 保留所有权利 鲁icp备16007532号-4