如何通过改善文字的层级关系来提升网站阅读体验-手机版亚博
来源:手机版亚博-亚博电竞网 日期:2015-08-08 14:29:14 属于:网页美工
编者按:这篇文章以名站 inside 作为实例,分析了网站里的排版阅读体验,然后作者给出了一个改良过的方案,效果的确大不一样。南宁公司推荐给师们的干货,值得学习!
文字层级经常在交互设计中被忽视。无论如何,要建立一套成功的用户流程,在项目流程之初就得将文字纳入考虑。
文字层级在沟通中扮演着重要角色,将用户引向期望中的结果,还能改善用户体验。网页应用总有繁复的文字层级,区分不够鲜明。各级文字相互较劲,使用户不知所措、迷失其中。
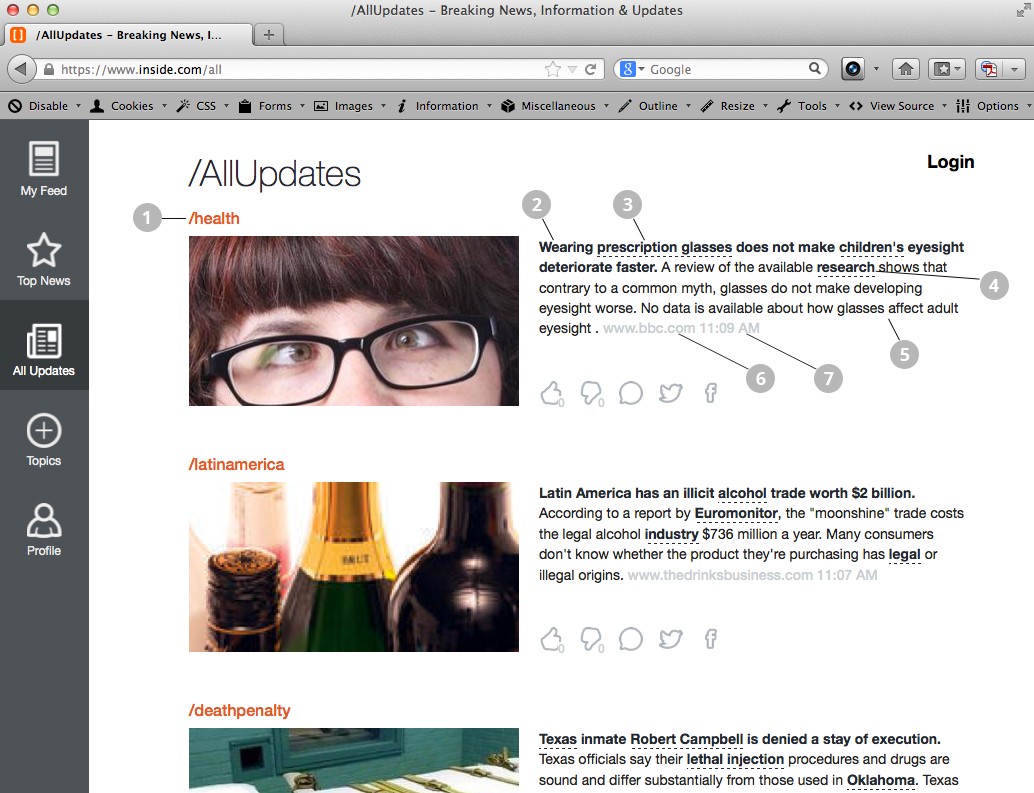
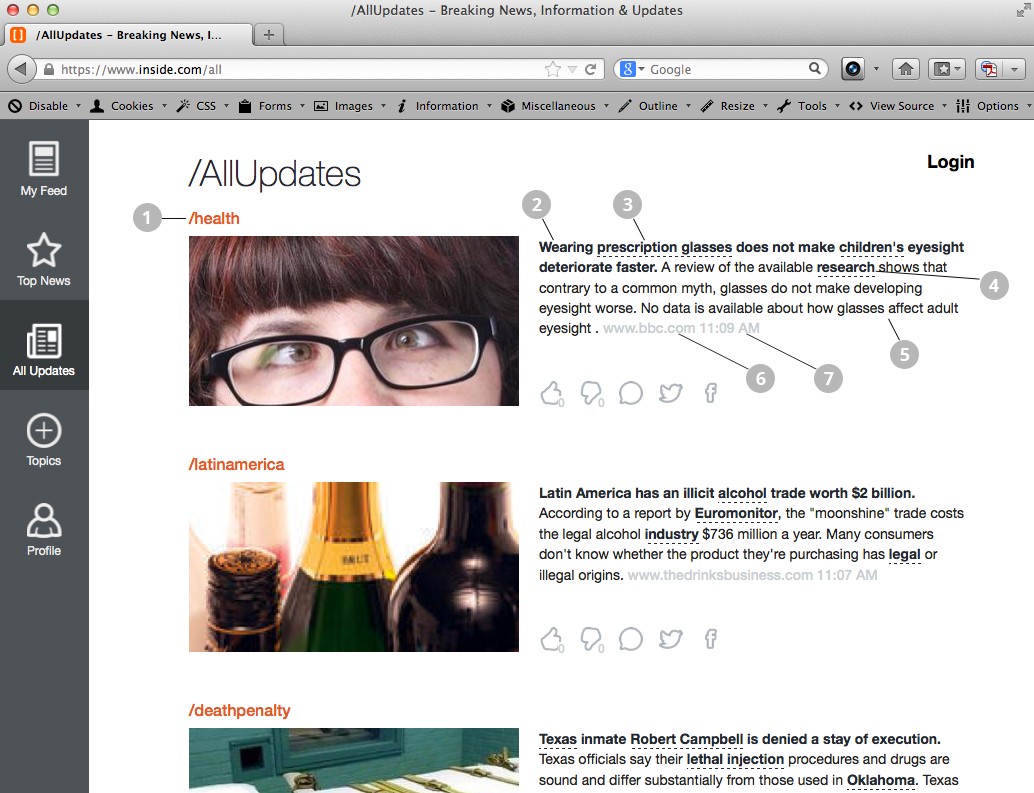
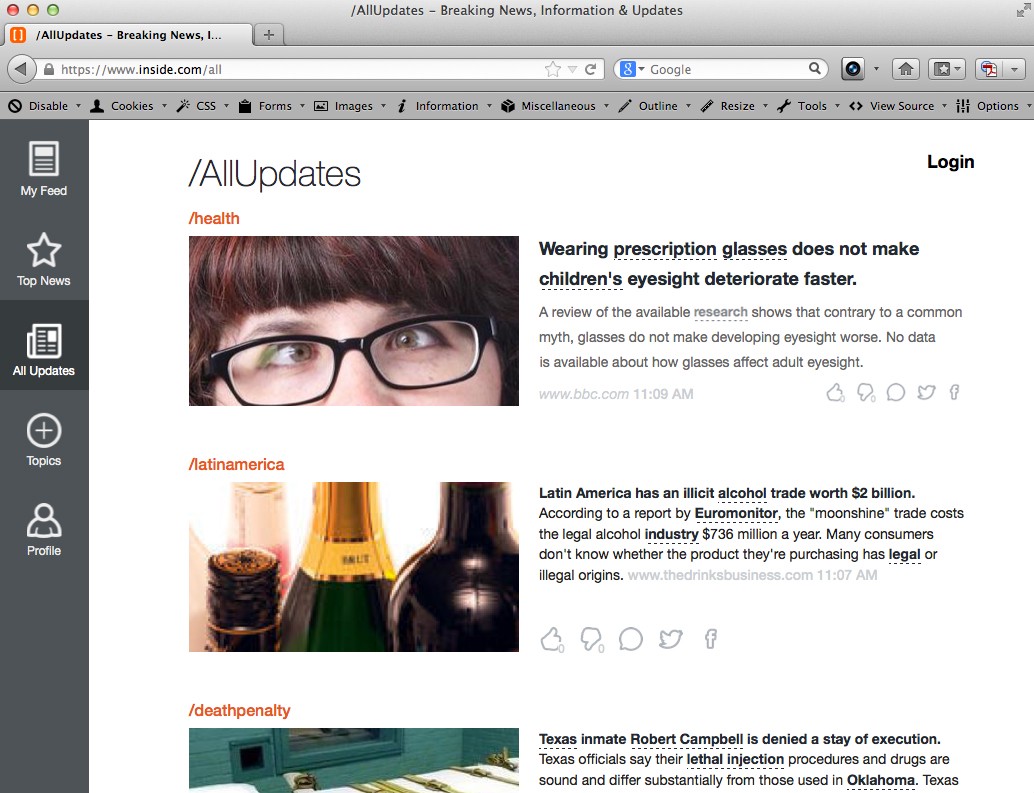
新闻头条应用 inside.com 就是个很好的例子,反映了不清晰的文字层级如何影响用户体验。在“all updates”中,新闻逐条展示。每条包含了7个文字层级(下图)。分类名(1)、标题(2)、标题链接(3)、正文链接(4)、正文(5)、网站链接(6)、发布时间(7),由于没有被清晰地区分开,它们全都在争相吸引用户注意。这种模棱两可的层级,使每则故事都不易阅读,阻滞了用户交互流程。
 假如花更多心思在文字层级上,inside.com会受益良多
假如花更多心思在文字层级上,inside.com会受益良多
为了更好地区分文字的层级,你需要对用户希望如何剖析信息有所了解。在缺乏可用性测试的情况下,我可以假设用户第一眼会看到标题,然后阅读正文,接下来如果他们感兴趣,则会点击网站链接。
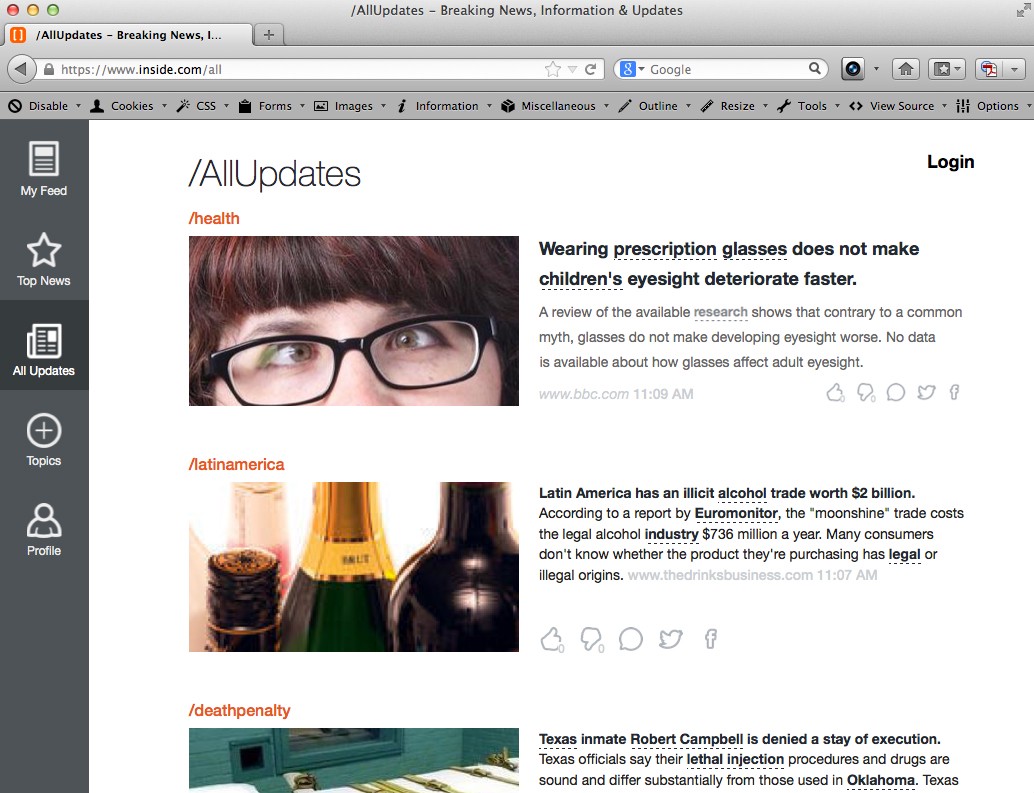
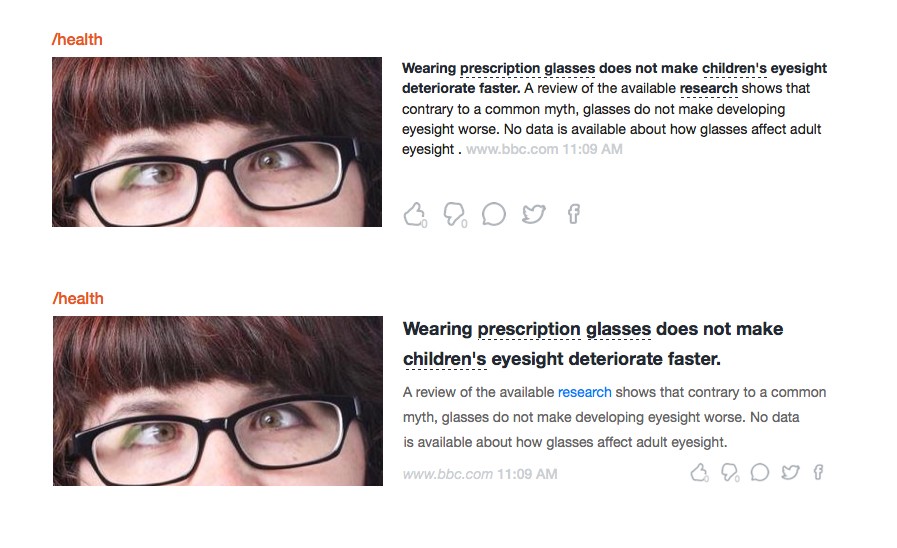
很快,我重新设计了第一篇文章,优化了文字的层级。增大了标题的字号,将它剥离出正文,把正文改为中灰色,将网站链接放在正文下方,并加大了行高,增加易读性。
 快速重设计
快速重设计
这些改变有助于区分文字层级,随后便提升了用户体验。
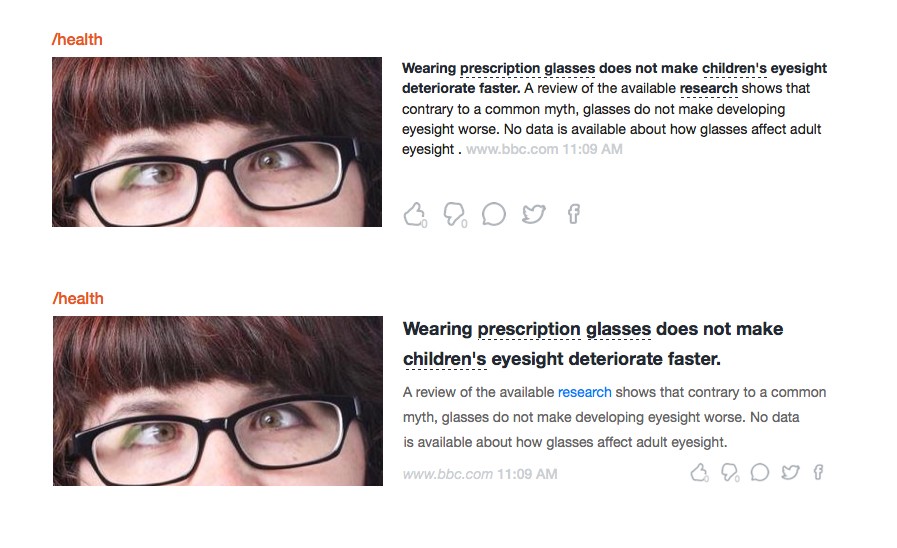
 前后对比
前后对比
从结构的角度看,还能使整体层级更加清晰。记住文字只是一种元素(尽管通常是最重要的),对导航条、图片位置、文章排列进行重新设计,也能提升用户体验。
文字层级经常在交互设计中被忽视。无论如何,要建立一套成功的用户流程,在项目流程之初就得将文字纳入考虑。
文字层级在沟通中扮演着重要角色,将用户引向期望中的结果,还能改善用户体验。网页应用总有繁复的文字层级,区分不够鲜明。各级文字相互较劲,使用户不知所措、迷失其中。
新闻头条应用 inside.com 就是个很好的例子,反映了不清晰的文字层级如何影响用户体验。在“all updates”中,新闻逐条展示。每条包含了7个文字层级(下图)。分类名(1)、标题(2)、标题链接(3)、正文链接(4)、正文(5)、网站链接(6)、发布时间(7),由于没有被清晰地区分开,它们全都在争相吸引用户注意。这种模棱两可的层级,使每则故事都不易阅读,阻滞了用户交互流程。

为了更好地区分文字的层级,你需要对用户希望如何剖析信息有所了解。在缺乏可用性测试的情况下,我可以假设用户第一眼会看到标题,然后阅读正文,接下来如果他们感兴趣,则会点击网站链接。
很快,我重新设计了第一篇文章,优化了文字的层级。增大了标题的字号,将它剥离出正文,把正文改为中灰色,将网站链接放在正文下方,并加大了行高,增加易读性。

这些改变有助于区分文字层级,随后便提升了用户体验。

从结构的角度看,还能使整体层级更加清晰。记住文字只是一种元素(尽管通常是最重要的),对导航条、图片位置、文章排列进行重新设计,也能提升用户体验。
上一文章:中国传统色彩大全
下一文章:用户登录界面流程优化的5个细节
相关文章
- 2015-08-08用户登录界面流程优化的5个细节
- 2015-08-0840个能提高网站转化率的用户界面
- 2015-08-0825种用户十秒离开你网站的原因
- 2015-08-07提升web用户体验的71个设计要点
- 2014-12-28什么才是优秀的用户界面设计
 联系人:徐经理 手机:15288885626 电话:13854633237 邮件:187326707@qq.com
联系人:徐经理 手机:15288885626 电话:13854633237 邮件:187326707@qq.com 网址:手机版亚博-亚博电竞网 官方qq讨论群:187326707
地址:东营市东营区胶州路103号
手机版亚博-亚博电竞网 2020-2025 保留所有权利 鲁icp备16007532号-4