ie6常见bug2:双边距问题-手机版亚博
来源:手机版亚博-亚博电竞网 日期:2015-09-08 12:47:31 属于:浏览器兼容专题
先看以下代码:
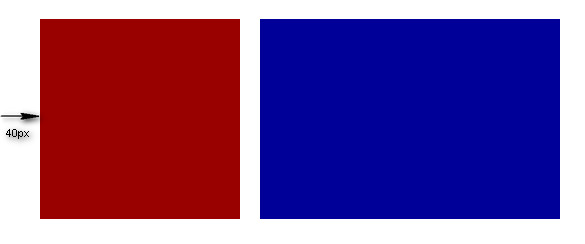
在ie6显示效果如下:
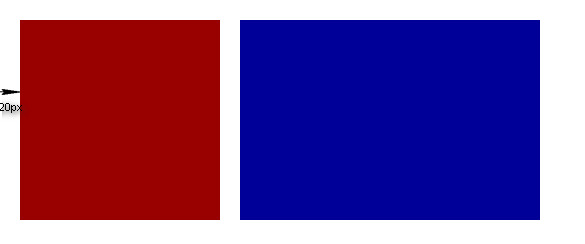
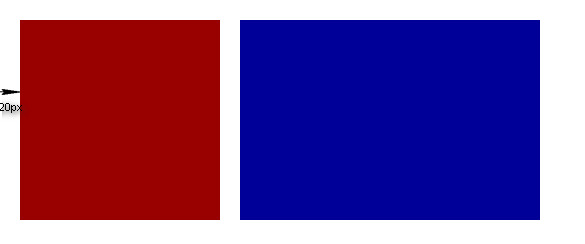
 在火狐显示效果如下:
在火狐显示效果如下:

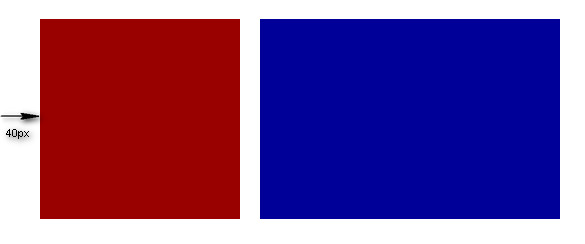
在ie6显示效果如下:


可以看到,在ie6中显示的红色区域的左边距实际为40px,是css代码中设置的20px的两倍,这是ie6的双边距bug。当满足下面这三个条件时,就会出现这个bug:
1、要为块状元素;
2、要左侧浮动;
3、要有左外边距(margin-left)。
解决这个bug,只需在相应的块状元素的css属性中加入“display:inline;”。
出现双边距的条件是当浮动元素的浮动方向和margin的方向一致时才会出现。也就是说,并不是只有块状元素左浮动,且具有左外边距时才有这个bug,当一个盒子右浮动的同时有一个向右的margin-right的时候,ie6也会把margin-right解析为原来的2倍。当有多个同行元素都浮动了,而且都有同方向的margin,只有最靠近浮动方向的元素才会有双边距bug。
解决这个bug有两个方法:
1、给float的元素添加一个display:inline
2、给ie6写一个hack,其值是正常值的一半,即_margin-right:10px;这个方法不推荐,因为要加hack写法,而这个是要尽量避免写的。但是这个正好能够说明这个bug的真实存在。
将display设置为inline后,就改变了bug产生的条件之一(即必须是块状元素)。
但是熟悉规则的人知道:浮动元素自动设置为”block”元素,而不管他们之前是什么。这说明浮动元素上的{display: inline;}会被忽略,事实上所有的浏览器没有呈现任何改变,包括ie。但是,在ie6中阻止了浮动元素的边界翻倍。
1、要为块状元素;
2、要左侧浮动;
3、要有左外边距(margin-left)。
解决这个bug,只需在相应的块状元素的css属性中加入“display:inline;”。
出现双边距的条件是当浮动元素的浮动方向和margin的方向一致时才会出现。也就是说,并不是只有块状元素左浮动,且具有左外边距时才有这个bug,当一个盒子右浮动的同时有一个向右的margin-right的时候,ie6也会把margin-right解析为原来的2倍。当有多个同行元素都浮动了,而且都有同方向的margin,只有最靠近浮动方向的元素才会有双边距bug。
解决这个bug有两个方法:
1、给float的元素添加一个display:inline
2、给ie6写一个hack,其值是正常值的一半,即_margin-right:10px;这个方法不推荐,因为要加hack写法,而这个是要尽量避免写的。但是这个正好能够说明这个bug的真实存在。
将display设置为inline后,就改变了bug产生的条件之一(即必须是块状元素)。
但是熟悉规则的人知道:浮动元素自动设置为”block”元素,而不管他们之前是什么。这说明浮动元素上的{display: inline;}会被忽略,事实上所有的浏览器没有呈现任何改变,包括ie。但是,在ie6中阻止了浮动元素的边界翻倍。
上一文章: ie6常见bug3:3像素bug
下一文章:ie6常见bug1:透明问题
相关文章
- 2015-09-08ie6常见bug6:定位位置错误
- 2015-09-08 ie6常见bug5:表单元素偏离
- 2015-09-08 ie6常见bug4:图片链接无效
- 2015-09-08 ie6常见bug3:3像素bug
- 2015-09-08ie6常见bug1:透明问题
 联系人:徐经理 手机:15288885626 电话:13854633237 邮件:187326707@qq.com
联系人:徐经理 手机:15288885626 电话:13854633237 邮件:187326707@qq.com 网址:手机版亚博-亚博电竞网 官方qq讨论群:187326707
地址:东营市东营区胶州路103号
手机版亚博-亚博电竞网 2020-2025 保留所有权利 鲁icp备16007532号-4