网页设计趋势之杂志化-手机版亚博
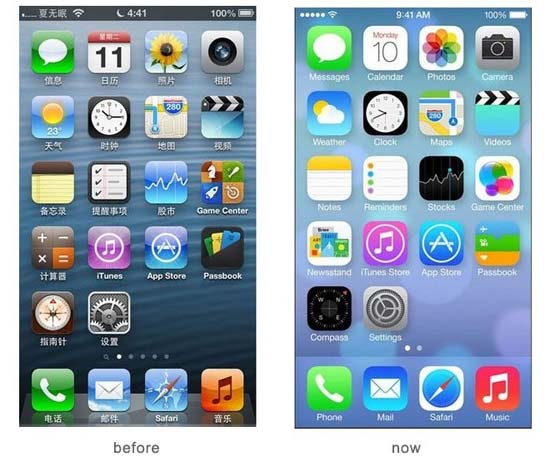
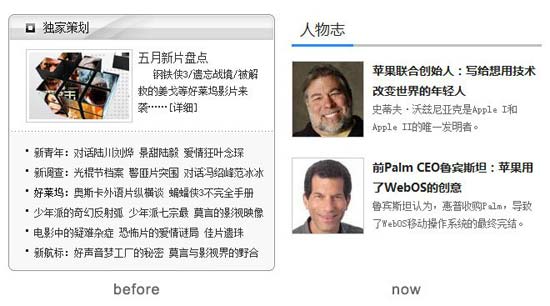
如今我们为客户设计的网站作品,运用较多的是扁平化设计。在苹果推出ios7系统后,这种扁平化设计迅速成为了设计行业的潮流,而今天我们讨论的杂志化也是扁平化的一种具体体现 ,首先我们来看看以下几组从以前“拟物化”设计到现在“扁平化”设计的变化:




在过去的很长一段时间内,界面设计的风格都是循序渐进的改变,然而”扁平化”的设计却是在短短十几个月的时间内迅速流行起来。从本质上看,这不仅仅是一种视觉风格的改变,而是一种设计语言和思维方式的演化。
就像上个世纪在建筑领域极简主义运动对过度装修的冲击,扁平化设计可能是一个对已经被使用多年的过度设计、或者过于花哨的网站和界面的一个颠覆。

扁平化设计意味着在界面与图标中材质、阴影、立体感的消失等等。实际上对于界面设计来说,正如人们对于视觉感官的新鲜需求和疲劳度是与生俱来的。
让界面更加干净,易用,轻薄。而不是在用户沉浸于页面阅读时,对用户产生干扰。把复杂的页面梳理的非常易用。
“扁平化” = “杂志化”?
先来看看两个页面:

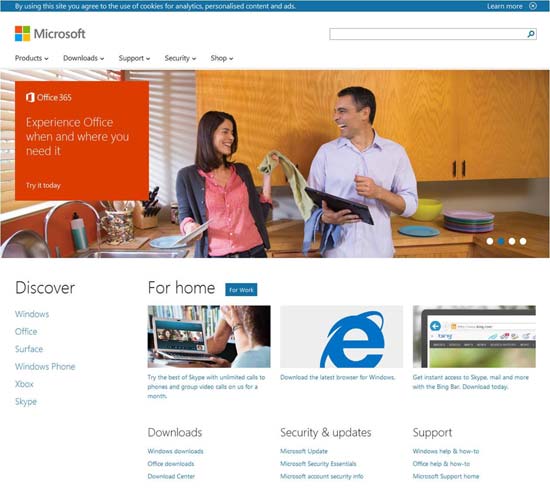
(图1) 微软手机版亚博首页

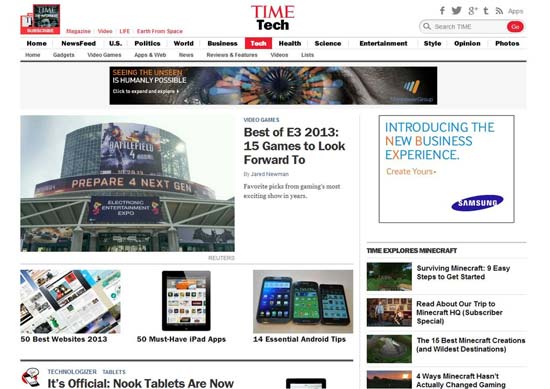
(图2) 《time》
时代周刊是美国影响最大的新闻周刊,有世界”史库”之称。
(图1)是微软的手机版亚博首页,明显的扁平化设计。
(图2)是time的网站,确然也呈现扁平化的设计风格,但是却和微软的手机版亚博首页风格不一样。
网页杂志化设计,是扁平化更具体的一种体现,并不是去掉渐变,阴影等繁复的修饰,就可以说是杂志化的。
一、 字体&排版 :排布打破常规
杂志化设计,建立在整齐而美观的文字排版基础之上,文字排版为内容创建结构和节奏感。用不同的字体,和字体的大小、颜色,进行设计。
平面杂志的手机版亚博官网设计风格都会和杂志的设计风格靠拢,并且比起其他资讯类网站风格更鲜明,有着自己杂志的元素融入在网页设计中。

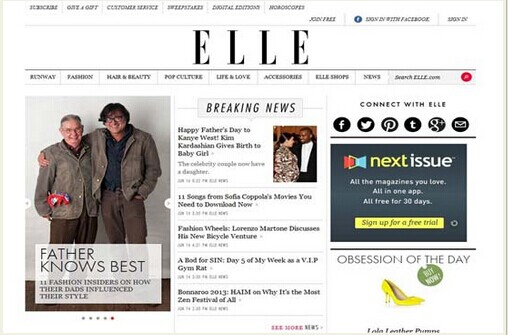
(图3)《elle》
二、布局:视觉的引导
扁平化用清晰的图形元素创建最简洁的视觉效果,去掉多余的线和框,仅用内容本身来布局内容,为内容留出呼吸空间。
杂志化的页面,不同的区域,善于用线分割页面,实线,虚线,粗线,细线,不同明度的线,分割巧妙。

(图4)《vanityfair》(名利场)
美国著名时尚杂志。报道内容多为明星私生活,同时其新闻、评论、随笔等内容也具有一定深度。
三、功能按钮 :沉浸于内容中
按钮,翻页,滚动条等功能操作沉浸于整体内容之中,不突兀。

(图5) 功能按钮沉浸于整体设计中
四、留白的艺术:负空间的设计魅力
留白——设计中负空间的重要性与魅力。利用界面空间的留白来增强内容。
留白空间是界面的重要组成部分,留白是内容的一部分,以及内容意境的一种伸展,优秀的留白空间设计,使内容变得更加美好,富有憧憬。

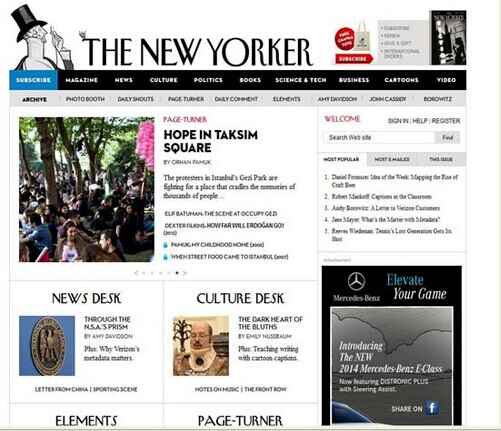
(图6)《纽约客》(the new yorker)
纽约客是一份关于美国知识、文艺类的综合杂志。页面的留白给人以想象的空间。使页面看起来更加清爽、干净。
观点:无论是写实的拟物设计还是写意的扁平化设计,都是围绕着用户的需求,给用户带来美好的体验。作为网页设计师,注重的不仅仅是页面风格,更重要的是用户体验,为用户带来亲切的感受,同时帮助他们创造价值,最终得到了用户的认可,这其实就是我们设计师所迫切追求的。
上一文章:教你如何让扁平化设计在色彩上与众不同
下一文章:漂亮的蓝色系网站设计欣赏
- 2015-08-082014年国际15大网站设计趋势
- 2015-08-082013年最值得关注的网页设计趋势
- 2015-08-082014年最值得关注的10大网页设计流行趋势
- 2014-12-28什么才是优秀的用户界面设计
- 2014-12-282015年9大网页设计趋势
 联系人:徐经理 手机:15288885626 电话:13854633237 邮件:187326707@qq.com
联系人:徐经理 手机:15288885626 电话:13854633237 邮件:187326707@qq.com 网址:手机版亚博-亚博电竞网 官方qq讨论群:187326707
地址:东营市东营区胶州路103号
手机版亚博-亚博电竞网 2020-2025 保留所有权利 鲁icp备16007532号-4