html5和css3兼容性-手机版亚博
来源:手机版亚博-亚博电竞网 日期:2015-09-08 12:07:10 属于:浏览器兼容专题
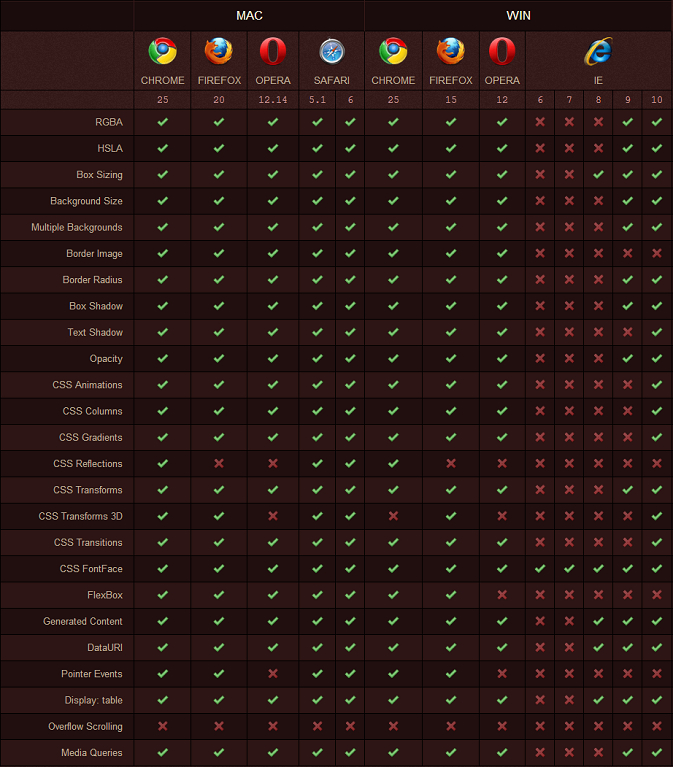
1.css3 属性
从表中可以看出,除了 overflow scrolling 还没有浏览器支持之外,其它属性都已经有浏览器实现了。在 windows 平台,chrome 支持除 overflow scrolling 以外的所有属性(图片数据有误,css3 3d transforms 在 chrome 25 开始已支持,需要加 -webkit- 前缀),其次支持比较好的是 firefox,还不支持 css3 reflections。曾经一片红叉的 ie 开始迎头赶上,ie10 已经和能和 opera 比拼了。在 mac 平台情况要好很多,safari 、chrome 和 firefox 几乎支持全部的 css3 特性。opera 也只有少数几个属性不支持。
(注:css3 的 overflow scrolling 属性用于模拟移动设备原生的阻尼滚动,类似于 iscroll 实现的滚动效果,目前只有 ios 5 内置的 sarari 浏览器支持,详情:native style momentum scrolling to arrive in ios 5)

2.css3 选择器
css3 选择器兼容情况最让人欣慰,除了 ie9 以下的版本,其它浏览器已全部支持 css3 选择器特性。ie6 悲剧的一个都不支持,ie7 和 ie8 仅支持少部分,ie9 和 ie10 给力,竟然也全部支持。
3.html5 web 应用程序
html5 为支持 web 应用程序开发新增的这些特性是 html5 最激动人心的部分,包括本地存储、离线存储、地理定位、workers 和 websockets 等等。chrome 最给力,支持全部特性(表中数据有误,touch(触控)事件,chrome 25 和 firefox 19 已支持)。 websql database 已经被 w3c 放弃了,浏览器不支持也没关系,而 indexd database,ie10、chrome 和 firefox 都支持,这是开发者的福音啊。ie10 很给力,就 meter 标签和 touch event 不支持。
4.html5 图形和内嵌内容
这应该是 html5 最令人期待的东西了,内置canvas,audio,video,svg、webgl 和 smil 等重要特性对象。chrome、firefox、safari、opera 以及 ie9/ie10 都支持,太棒了!
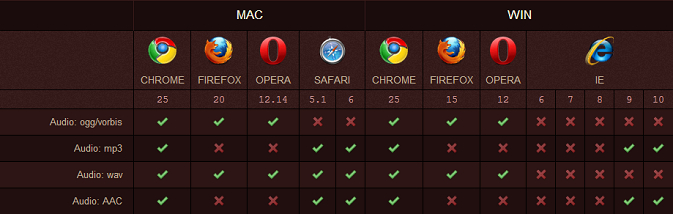
5.html5 音频编码
chrome 依然给力,对 html5 音频格式又是全部支持,safari 除 ogg vorbis 格式外全部支持。让人感到奇怪的是 ie 竟然不支持自家的 wav 格式,而 chrome、firefox、opera 和 sarari 却都支持,⊙﹏⊙b汗。
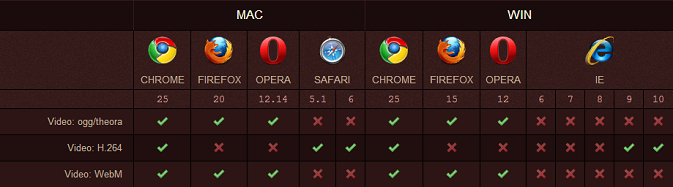
6.html5 视频编码
对 html5 视 频的支持还是 chrome 最好,包容天下。firefox 和 opera 支持 ogg vorbis 和 webm 两种视频格式,不支持 h.264,相反的 ie9/ie10 和 safari 只支持 h.264。据统计,目前 80%的视频使用 h.264 编码,期待 h.264 早日统一的视频编码标准!
7.html5 表单输入
html5 新 增了众多新的 input 类型,例如 datetime、range、colour 等等,以前这些都是需要使用 javascript 才能实现的功能,如今只需要设置 input 类型就能实现。淡定的 opera 竟然全部支持,有点意外!chrome 还不支持 datetime 类型,其它的都支持,ie10 和 safari 都支持程度相当,而 firefox 这方面还需努力。
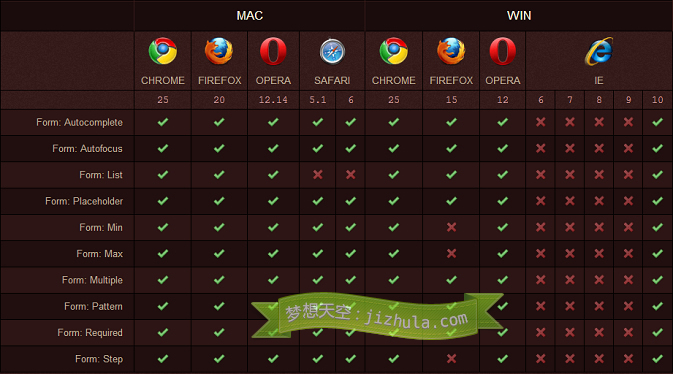
8.html5 表单属性
html5 表 单属性也是对表单功能的重要改进,简化了 web 应用开发。在 mac 平台,除了 safari 还不支持 list 属性外,其它属性都支持。在 windows 平台,chrome、opera 和 ie10 全部支持,firefox 又掉队了,竟然落后 ie 了,min、max 和 step 属性都还不支持。
写在最后 目前,对 html5 和 css3 支持最好的是 chrome,ie10 已经能和 safari、firefox、opera 旗鼓相当了。总的来说,各大浏览器对 html5 和 css3 的支持正在不断完善,越来越多的各大企业和开发者也在尝试在项目中使用 html5 和 css3,特别是在移动互联网领域,已经有很多优秀的应用开发出来,未来的 web 有很多令人期待的东西。
上一文章:ie兼容性hack表示方法
下一文章:ie6常见bug16:其它bug
相关文章
- 2015-09-08css选择器的兼容性
- 2015-09-08解决ie6兼容性问题常见方法
- 2015-09-08ie兼容性hack表示方法
 联系人:徐经理 手机:15288885626 电话:13854633237 邮件:187326707@qq.com
联系人:徐经理 手机:15288885626 电话:13854633237 邮件:187326707@qq.com 网址:手机版亚博-亚博电竞网 官方qq讨论群:187326707
地址:东营市东营区胶州路103号
手机版亚博-亚博电竞网 2020-2025 保留所有权利 鲁icp备16007532号-4