处理网页图片最常见的10个错误及其亚博电竞网的解决方案-手机版亚博
来源:手机版亚博-亚博电竞网 日期:2014-12-28 11:15:11 属于:网页美工
对于任何一个现代网站来说图片都是最重要的部分。当前,据统计图片已经占到网站总带宽的60%。在处理前沿网站设计时更加明显。在一个图像丰富的社交网站上使用类图钉的布局,这个数字能高达85%。
不幸的是带宽很贵。对于高流量的网站,带宽很可能要为你的it花费负主责,轻松超越虚拟主机和存储花费。另外,如此大量的流量需要花时间,所以在浏览你的网站时,访问者很可能要花很长时间来等待图片的载入。
由于加载时间过长,纵观从一端与访客遗弃的it成本,你可能想好好看看如何在线管理你的图片。当每一秒传递减少你的网站的整体转换并最终营收-它使得你想尽可能优化你的图片和图片传输而变得非常有意义.
使用cloudinary,我们想在网站与手机应用程序上的一切相关的图片提供一个结论性的亚博电竞网的解决方案。通过存贮,你从上传覆盖,操纵,优化并交付。作为一个开发者,你不需要再担心图像相关的r&d和it.
cloudinary 解决了大量的共同的图片相关的问题。对于尚未使用cloudinary的开发者来说,我们认为它很可能有帮助,如果我们列举了其中的我们往往每天会遇到的与他们如何可以(并应该)来解决的问题。
1. 奢侈的在浏览器端调整图片大小
我们常常观察到开发者所使用的一个快捷方式就是使用浏览器端的图片大小调整,而不是在服务器端就把图片的大小调整好、.
情况常常是一样的 - 网站中拥有许多特定尺寸的缩略图,然后图形的设计发生了变化. 新的图形设计要求缩略图尺寸有一点轻微的变化,而我们的开发者,有时是随意,有时则是刻意的,就使用原来的大尺寸图片,只是针对浏览器调整一下图片的css高度和宽度,使图片看起来是一张缩略图.
在现代浏览器上,最终结果看上去确实是一样的,但是加载图片所耗费的带块却是不一样的. 你的网站访问这需要浪费珍贵的时间来加载一张不必要的拉图片,而你则浪费了多余的带宽去传输他们. 对于更老的浏览器这一问题会更加的突出,因为他们调整图片尺寸的算法效率是低于平均水品的.
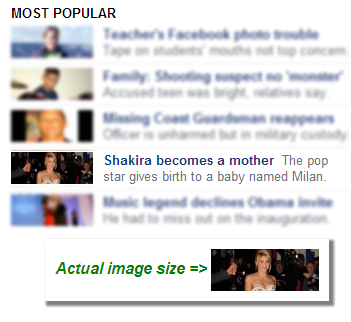
这一问题比你想象的还要普遍许多,它能在我们日常访问的许多网站中找到. 例如,访问 yahoo 的前头版页面,你会注意到“热点“新闻这里加载的所有缩略图像素都是你所看到的尺寸的两倍.
2. 没必要的高质量jpeg图片
jpeg图片确实为web带来革命性的影响. 多年以来,这一有损压缩格式让web开发者可以值耗费较任何其它竞争对手更低的带宽来加载带有高细节的高分辨率图像.
而我们仍然不断看到开发者和图形设计师不去尝试对图像进行jpeg压缩. 事实上,在大多数网站中,你都可以在观看质量没有明显损失的前提下安全吧jpeg质量降低一个档次.
而85%的 jpeg 图像质量 似乎很普遍,我们看到许多网站中的质量都普遍是在95%,而一个更低的质量水品,其实可以再不损害整个体验的情况下大大解决带宽. 最终结果是更高的带宽消耗,以及网络延时给用户体验带来的影响.
如何解决: 不要害怕去尝试更低质量的jpeg. 对于某些网站,我们发现使用 50% 的 jpeg 质量可以为我们带来一个非常合理的结果. 而更高质量的 jpeg 当然总是看起来更好,但质量上的提升并不总是能值回高质量图片所带来的额外的带宽和等待时间.
3.错误的图片文件类型
当前的网站是 jpeg、png 以及 gif 三分天下。网站中平均起来 jpeg 和 gif 占大约 40%,png 占剩下的 20%。
关于这三种格式的好的(以及坏的)方面是它们每一个在网站中都有不同的角色。使用错误图片格式是浪费访问者的时间以及你自己的钱。
在 cloudinary 中,我们最常见的错误是使用png来投递照片。对于png的通常的误解是它是无损的格式,并认为它是照片最可能的替代品。通常来说这没错,也确实没必要做优化。只需要一点点png文件大小就可以获得质量相当的高质量jpeg图片。
怎么破:要时刻注意什么图片格式适合于内容显示。png应该被用于计算机生成的图片(图表、logo等),或者你需要图片中有部分透明(图片覆盖)。jpeg应该被用于显示抓取的图片。gif应该在要显示动画时用(使用jjax载入动画等)。要注意这些是通常的原则,png几乎在所有的方面都要胜过gif。
4.发表非优化的图片
我们知道png是无损格式,但是你知道它可以进一步压缩吗?发表同样精细的图片,免费的png压缩工具可以将png大小减少达到50%。同样精细的图片,而只有一半大小?当我脑残嘛。不幸的是,许多开发者和网站设计者跳过了这一步,发表了非优化图片。
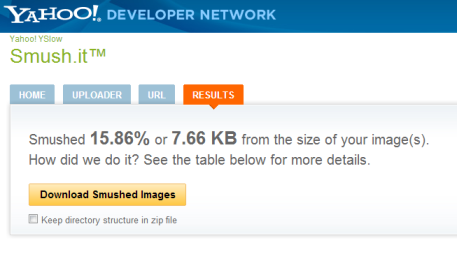
怎么破:和是两个开源图片优化库,如果你还没有用过,你确实应该用用了。如果你不需要自动优化进程,你可以前往雅虎的smush。它提供手动压缩png服务。
5.忘记脱掉图片meta数据
许多现代网站允许访问者上传照片。无论它是用户的轮廓图还是近期旅行的共享照片,这些都带有现代相机的原始信息,很可能引入许多meta信息到照片中。
meta数据在exif/iptc格式中,包含大量的相机和照片信息,包括相机型号、日期和时间信息、光圈、快门速度、焦长、测光模式、iso、全球定位和许多其他信息片段。
大多数情况下,脱掉meta信息都是一个很棒的主意。对于隐私保护和减少文件尺寸来说都很好。不幸的是,我们很少看到开发者花时间清除meta信息,这增加了带宽同时也损害了用户的浏览体验。
怎么破:确保你清除了你的图片以及用户上传的照片中的meta信息。如果这些信息是必要的,确保它的可用范围,而不是作为你的图片的一部分。提示:即使图片的meta信息对你的网站来说不是必须的,但是有一个信息片段,那就是图片的原始摄影方向,对于正确显示照片来说是很关键的。当清除exif信息时,要确保你在exif信息基础上将图片旋转到了正确的方向。
6.直接从服务器发表图片
一旦你的网站内容就位了,你的下一个目标就是确保你的所有网站图片尽可能快的分发给你的访问者。
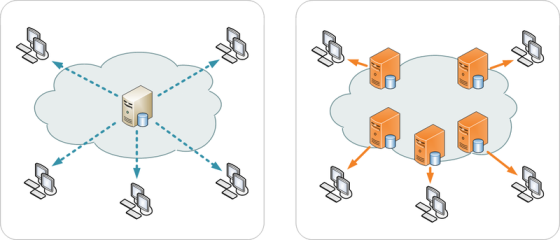
在cloudinary中,一个最常见的网站问题是,开发者在他们自己的服务器中存储图片,而且通常和他们的网站在同一机器上。这里发生了两件事:第一,你的服务器忙着发表图片而不是专注于发表你的独一无二的网站内容;第二,你错过了最惊人的图像分发亚博电竞网的解决方案之一——内容分发网络(content delivery networks)。
有许多cdn服务提供商可供选择. 只要注册就能开始享受其好处. 算是一个好的开始.
7. 静态图标单个分开传送
除了图片和缩略图之外, 网站还有图标和辅助图像(auxiliary image). logo, 箭头, 星形, 符号, 标志, 这些都能提高网站的用户体验. 组成按钮, 阴影, 边框的图片片段, 以及其他图片片段, 可以让你根据美工的要求, 动态创建各种部件(widget).
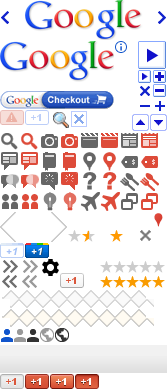
一个网站的小图片多到你无法相信. 拿 google 的搜索结果页面来说. 你要是经常 google, 可能对它的简洁界面还有印象。 几乎看不到图标, 对吧? 大错特错。google 搜索结果页面的小图标 80 个都不止 (!)
如何修复: 一个简单的亚博电竞网的解决方案是使用css sprite(css精灵), 一个单一的图像包含你所有的小图标。你的网页从你服务器上的这个单一图片上被下载和修改,并且页面的html使用了可替代的css 类名去指向大图片内部的小图片。
现在,代替80张图片,谷歌的访问者下载的仅仅是一个单一的图像。他们的浏览器将会快速下载并缓存这些从谷歌服务器上的单一图片,并且所有的图片将会立即呈现。
8. 在可以使用css3的时候使用图片
当我们把一个网站的设计转换成html元素的时候,许多开发者仍然将按钮设计成图片式的。因为旧的浏览器不支持使用css来实现阴影,圆弧角,和特殊字体,开发者在过去习惯了使用小图片来实现上述的特性,亦即基于图片的方案。
不幸的是,这种亚博电竞网的解决方案需要大量的图片,最终损害了浏览者的体验,并且也很难管理,增加了开发所需的时间和成本(想想如何更改一个图片中嵌入的文字)。
现代浏览器支持使用简单的css来实现阴影,圆角矩形和特殊字体。然而,我们仍然看到许多网站依旧在使用基于图片的按钮。这是一类常见的错误。例如,看着这部分cnn的按钮——
如何解决: 无论何时确保尽可能使用css3. 如果你的图形设计师能提供基于css3的元素可供使用. 如果你想要支持老版本的ie,你也应该确保你的界面能优雅的降级到至少能保证设计的功能可用(尽管不能完美的显示出原来的效果), 或者选择一种像css3 pie这样的css3仿真方案.
9.错误的图片缓存设置
一般你的网站图片文化很少改变。http缓存指令可以让访问者的浏览器将这些图片缓存起来,任何其他的服务都可以这么干(cdn、proxies等等)。一旦图片被缓存,在今后访问你的网站的时候将会使用缓存而不是一遍又一遍的下载。
正确的缓存设置通过减少页面载入时间来提高用户体验,同时也减少你的网站带宽而减少花费。
不幸的是,我见到许多案例都没有正确的利用好缓存。最常见的是,对于更新图片时漫长的缓存设置的担心,因为他们认为网站访问者会看到旧的图片而不是新的图片。
这个看似棘手的情况可以通过添加一个指纹(md5、时间戳等)到图像url来轻松地避免。通过添加一个指纹到图像的url你可以知道图像何时变化了,已经它的url。当url变化时,浏览器会强制重新读取图像。目前的web开发平台能够自动给所有的图片添加这样一个指纹,从源头上解决这个问题。
如何解决:我们强烈建议对全站的图片积极使用缓存,如果可以的话设置图片的'expires'http头。除了图像url的指纹之外,这样可以立即提升你网站的性能。
10.在所有的输送介质中使用相同的图像尺寸
你的网站正被许多不同的设备浏览。近年来,随着手机和平板电脑用户量的崛起,看一下你网站的流量分析,其显示了来自这里设备访客量的大幅上升。
网站是否有移动访客,或者你是否打算为你的网站内容提供一个移动版本,你还剩一个决定——如何发送图像,移动设备上的相同图像但在台式机分辨率就太低了。
相对的情况是使用最低的标准,在所有设备中使用非常低分辨率的图像,这使得你的网站在更新更高分辨率的设备上表现地很糟。
如何解决:解决的方式很简单-通过user-agent或客户端的javascript代码鉴别访客的移动设备和分辨率。获取了准确的分辨率后,在服务器检索的最适合的图像。这当然需要你提供一套原始图像的缩略图。已经有一些不错的javascript包将这一过程自动化。
总结
本文中提到的这些最常见的网站图片处理问题, 其实也是我们在 cloudinary 上最常碰到的问题. 并不是说问题只有这么多, 我们只是尽量把影响效率较大的问题提出来, 并给出通俗的解释, 好让你以此为研究起点, 找到合适的亚博电竞网的解决方案.
如果你没听说过 , 那我可以很高兴的告诉你, cloudinary 已经把上面提到的, 没提到的问题解决了. 每张上传到 cloudinary 的图片都可以动态生成任意尺寸, 格式, 质量的缩略图. 因此你可以在各种设置中找到适合自己网站, 满足客户期望的配置. cloudinary 提供简单易用, 可管理性强的 sprite . 所有图片都自动剥离(stripped), 按尺寸优化, 并使用缓存配置合理的高速 cdn 传送, 书中提到的最佳实践几乎都用上了. 最后值得一提的是, cloudinary 的云动态图片尺寸调整能力完美适应相应式设计.
cloudinary 除了这些, 还提供图片上传管理, 云存储和免费注册(). 来 cloudinary 看看, 跟我们说说你的想法. 如果你发现, 尚有至关重要的问题, 我们没有在文本中列出来, 欢迎在本帖下方留言. 万分感谢.
不幸的是带宽很贵。对于高流量的网站,带宽很可能要为你的it花费负主责,轻松超越虚拟主机和存储花费。另外,如此大量的流量需要花时间,所以在浏览你的网站时,访问者很可能要花很长时间来等待图片的载入。
由于加载时间过长,纵观从一端与访客遗弃的it成本,你可能想好好看看如何在线管理你的图片。当每一秒传递减少你的网站的整体转换并最终营收-它使得你想尽可能优化你的图片和图片传输而变得非常有意义.
使用cloudinary,我们想在网站与手机应用程序上的一切相关的图片提供一个结论性的亚博电竞网的解决方案。通过存贮,你从上传覆盖,操纵,优化并交付。作为一个开发者,你不需要再担心图像相关的r&d和it.
cloudinary 解决了大量的共同的图片相关的问题。对于尚未使用cloudinary的开发者来说,我们认为它很可能有帮助,如果我们列举了其中的我们往往每天会遇到的与他们如何可以(并应该)来解决的问题。
1. 奢侈的在浏览器端调整图片大小
我们常常观察到开发者所使用的一个快捷方式就是使用浏览器端的图片大小调整,而不是在服务器端就把图片的大小调整好、.
情况常常是一样的 - 网站中拥有许多特定尺寸的缩略图,然后图形的设计发生了变化. 新的图形设计要求缩略图尺寸有一点轻微的变化,而我们的开发者,有时是随意,有时则是刻意的,就使用原来的大尺寸图片,只是针对浏览器调整一下图片的css高度和宽度,使图片看起来是一张缩略图.
在现代浏览器上,最终结果看上去确实是一样的,但是加载图片所耗费的带块却是不一样的. 你的网站访问这需要浪费珍贵的时间来加载一张不必要的拉图片,而你则浪费了多余的带宽去传输他们. 对于更老的浏览器这一问题会更加的突出,因为他们调整图片尺寸的算法效率是低于平均水品的.
这一问题比你想象的还要普遍许多,它能在我们日常访问的许多网站中找到. 例如,访问 yahoo 的前头版页面,你会注意到“热点“新闻这里加载的所有缩略图像素都是你所看到的尺寸的两倍.

2. 没必要的高质量jpeg图片
jpeg图片确实为web带来革命性的影响. 多年以来,这一有损压缩格式让web开发者可以值耗费较任何其它竞争对手更低的带宽来加载带有高细节的高分辨率图像.
而我们仍然不断看到开发者和图形设计师不去尝试对图像进行jpeg压缩. 事实上,在大多数网站中,你都可以在观看质量没有明显损失的前提下安全吧jpeg质量降低一个档次.
而85%的 jpeg 图像质量 似乎很普遍,我们看到许多网站中的质量都普遍是在95%,而一个更低的质量水品,其实可以再不损害整个体验的情况下大大解决带宽. 最终结果是更高的带宽消耗,以及网络延时给用户体验带来的影响.


如何解决: 不要害怕去尝试更低质量的jpeg. 对于某些网站,我们发现使用 50% 的 jpeg 质量可以为我们带来一个非常合理的结果. 而更高质量的 jpeg 当然总是看起来更好,但质量上的提升并不总是能值回高质量图片所带来的额外的带宽和等待时间.
3.错误的图片文件类型
当前的网站是 jpeg、png 以及 gif 三分天下。网站中平均起来 jpeg 和 gif 占大约 40%,png 占剩下的 20%。
关于这三种格式的好的(以及坏的)方面是它们每一个在网站中都有不同的角色。使用错误图片格式是浪费访问者的时间以及你自己的钱。
在 cloudinary 中,我们最常见的错误是使用png来投递照片。对于png的通常的误解是它是无损的格式,并认为它是照片最可能的替代品。通常来说这没错,也确实没必要做优化。只需要一点点png文件大小就可以获得质量相当的高质量jpeg图片。


怎么破:要时刻注意什么图片格式适合于内容显示。png应该被用于计算机生成的图片(图表、logo等),或者你需要图片中有部分透明(图片覆盖)。jpeg应该被用于显示抓取的图片。gif应该在要显示动画时用(使用jjax载入动画等)。要注意这些是通常的原则,png几乎在所有的方面都要胜过gif。
4.发表非优化的图片
我们知道png是无损格式,但是你知道它可以进一步压缩吗?发表同样精细的图片,免费的png压缩工具可以将png大小减少达到50%。同样精细的图片,而只有一半大小?当我脑残嘛。不幸的是,许多开发者和网站设计者跳过了这一步,发表了非优化图片。
怎么破:和是两个开源图片优化库,如果你还没有用过,你确实应该用用了。如果你不需要自动优化进程,你可以前往雅虎的smush。它提供手动压缩png服务。

5.忘记脱掉图片meta数据
许多现代网站允许访问者上传照片。无论它是用户的轮廓图还是近期旅行的共享照片,这些都带有现代相机的原始信息,很可能引入许多meta信息到照片中。
meta数据在exif/iptc格式中,包含大量的相机和照片信息,包括相机型号、日期和时间信息、光圈、快门速度、焦长、测光模式、iso、全球定位和许多其他信息片段。
大多数情况下,脱掉meta信息都是一个很棒的主意。对于隐私保护和减少文件尺寸来说都很好。不幸的是,我们很少看到开发者花时间清除meta信息,这增加了带宽同时也损害了用户的浏览体验。
怎么破:确保你清除了你的图片以及用户上传的照片中的meta信息。如果这些信息是必要的,确保它的可用范围,而不是作为你的图片的一部分。提示:即使图片的meta信息对你的网站来说不是必须的,但是有一个信息片段,那就是图片的原始摄影方向,对于正确显示照片来说是很关键的。当清除exif信息时,要确保你在exif信息基础上将图片旋转到了正确的方向。
6.直接从服务器发表图片
一旦你的网站内容就位了,你的下一个目标就是确保你的所有网站图片尽可能快的分发给你的访问者。
在cloudinary中,一个最常见的网站问题是,开发者在他们自己的服务器中存储图片,而且通常和他们的网站在同一机器上。这里发生了两件事:第一,你的服务器忙着发表图片而不是专注于发表你的独一无二的网站内容;第二,你错过了最惊人的图像分发亚博电竞网的解决方案之一——内容分发网络(content delivery networks)。

有许多cdn服务提供商可供选择. 只要注册就能开始享受其好处. 算是一个好的开始.
7. 静态图标单个分开传送
除了图片和缩略图之外, 网站还有图标和辅助图像(auxiliary image). logo, 箭头, 星形, 符号, 标志, 这些都能提高网站的用户体验. 组成按钮, 阴影, 边框的图片片段, 以及其他图片片段, 可以让你根据美工的要求, 动态创建各种部件(widget).
一个网站的小图片多到你无法相信. 拿 google 的搜索结果页面来说. 你要是经常 google, 可能对它的简洁界面还有印象。 几乎看不到图标, 对吧? 大错特错。google 搜索结果页面的小图标 80 个都不止 (!)

如何修复: 一个简单的亚博电竞网的解决方案是使用css sprite(css精灵), 一个单一的图像包含你所有的小图标。你的网页从你服务器上的这个单一图片上被下载和修改,并且页面的html使用了可替代的css 类名去指向大图片内部的小图片。
现在,代替80张图片,谷歌的访问者下载的仅仅是一个单一的图像。他们的浏览器将会快速下载并缓存这些从谷歌服务器上的单一图片,并且所有的图片将会立即呈现。
8. 在可以使用css3的时候使用图片
当我们把一个网站的设计转换成html元素的时候,许多开发者仍然将按钮设计成图片式的。因为旧的浏览器不支持使用css来实现阴影,圆弧角,和特殊字体,开发者在过去习惯了使用小图片来实现上述的特性,亦即基于图片的方案。
不幸的是,这种亚博电竞网的解决方案需要大量的图片,最终损害了浏览者的体验,并且也很难管理,增加了开发所需的时间和成本(想想如何更改一个图片中嵌入的文字)。
现代浏览器支持使用简单的css来实现阴影,圆角矩形和特殊字体。然而,我们仍然看到许多网站依旧在使用基于图片的按钮。这是一类常见的错误。例如,看着这部分cnn的按钮——

如何解决: 无论何时确保尽可能使用css3. 如果你的图形设计师能提供基于css3的元素可供使用. 如果你想要支持老版本的ie,你也应该确保你的界面能优雅的降级到至少能保证设计的功能可用(尽管不能完美的显示出原来的效果), 或者选择一种像css3 pie这样的css3仿真方案.
9.错误的图片缓存设置
一般你的网站图片文化很少改变。http缓存指令可以让访问者的浏览器将这些图片缓存起来,任何其他的服务都可以这么干(cdn、proxies等等)。一旦图片被缓存,在今后访问你的网站的时候将会使用缓存而不是一遍又一遍的下载。
正确的缓存设置通过减少页面载入时间来提高用户体验,同时也减少你的网站带宽而减少花费。
不幸的是,我见到许多案例都没有正确的利用好缓存。最常见的是,对于更新图片时漫长的缓存设置的担心,因为他们认为网站访问者会看到旧的图片而不是新的图片。
这个看似棘手的情况可以通过添加一个指纹(md5、时间戳等)到图像url来轻松地避免。通过添加一个指纹到图像的url你可以知道图像何时变化了,已经它的url。当url变化时,浏览器会强制重新读取图像。目前的web开发平台能够自动给所有的图片添加这样一个指纹,从源头上解决这个问题。
如何解决:我们强烈建议对全站的图片积极使用缓存,如果可以的话设置图片的'expires'http头。除了图像url的指纹之外,这样可以立即提升你网站的性能。
10.在所有的输送介质中使用相同的图像尺寸
你的网站正被许多不同的设备浏览。近年来,随着手机和平板电脑用户量的崛起,看一下你网站的流量分析,其显示了来自这里设备访客量的大幅上升。
网站是否有移动访客,或者你是否打算为你的网站内容提供一个移动版本,你还剩一个决定——如何发送图像,移动设备上的相同图像但在台式机分辨率就太低了。

相对的情况是使用最低的标准,在所有设备中使用非常低分辨率的图像,这使得你的网站在更新更高分辨率的设备上表现地很糟。
如何解决:解决的方式很简单-通过user-agent或客户端的javascript代码鉴别访客的移动设备和分辨率。获取了准确的分辨率后,在服务器检索的最适合的图像。这当然需要你提供一套原始图像的缩略图。已经有一些不错的javascript包将这一过程自动化。
总结
本文中提到的这些最常见的网站图片处理问题, 其实也是我们在 cloudinary 上最常碰到的问题. 并不是说问题只有这么多, 我们只是尽量把影响效率较大的问题提出来, 并给出通俗的解释, 好让你以此为研究起点, 找到合适的亚博电竞网的解决方案.
如果你没听说过 , 那我可以很高兴的告诉你, cloudinary 已经把上面提到的, 没提到的问题解决了. 每张上传到 cloudinary 的图片都可以动态生成任意尺寸, 格式, 质量的缩略图. 因此你可以在各种设置中找到适合自己网站, 满足客户期望的配置. cloudinary 提供简单易用, 可管理性强的 sprite . 所有图片都自动剥离(stripped), 按尺寸优化, 并使用缓存配置合理的高速 cdn 传送, 书中提到的最佳实践几乎都用上了. 最后值得一提的是, cloudinary 的云动态图片尺寸调整能力完美适应相应式设计.
cloudinary 除了这些, 还提供图片上传管理, 云存储和免费注册(). 来 cloudinary 看看, 跟我们说说你的想法. 如果你发现, 尚有至关重要的问题, 我们没有在文本中列出来, 欢迎在本帖下方留言. 万分感谢.
上一文章:2015年9大网页设计趋势
下一文章:设计中的平衡理论
相关文章
- 2015-08-08如何通过改善文字的层级关系来提升网站阅读体验
- 2015-08-08用户登录界面流程优化的5个细节
- 2015-08-0840个能提高网站转化率的用户界面
- 2015-08-0825种用户十秒离开你网站的原因
- 2015-08-07提升web用户体验的71个设计要点
 联系人:徐经理 手机:15288885626 电话:13854633237 邮件:187326707@qq.com
联系人:徐经理 手机:15288885626 电话:13854633237 邮件:187326707@qq.com 网址:手机版亚博-亚博电竞网 官方qq讨论群:187326707
地址:东营市东营区胶州路103号
手机版亚博-亚博电竞网 2020-2025 保留所有权利 鲁icp备16007532号-4